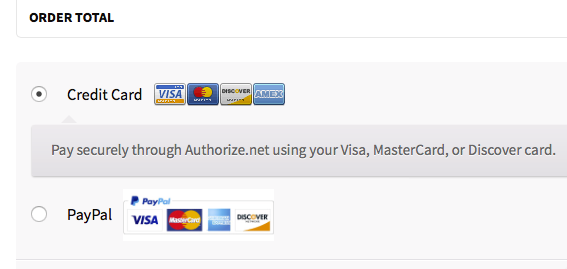
If you’re using WooCommerce for your WordPress shopping cart, then you’re already familiar with the payment icons that appear on the “checkout” screen next to each payment option.

With the WooCommerce plugin, you can use a variety of default payment gateways including PayPal®, COD, check, bank draft, credit card, etc. However, the icon that appears next to each choice is fixed by the default payment gateway or its plugin and there are no ACP settings for the Admin to remove or edit these icons. It’s not so much an issue with PayPal® as it might be with a credit card merchant account, where one or more of the credit cards shown in the icon are not accepted. In the case of my client, they’re using with the WooCommerce Authorize.net DPM plugin/extension. My client does not accept American Express® via this payment method. However, the default icon includes the American Express® logo with no plugin options available for its removal.
There are quite a few postings out there, like this one, that show you how to use a WordPress filter hook to change the PayPal® Payment Gateway icon to anything you wish. There are even filter hooks for changing the icon of each one of the default WooCommerce payment gateways. Unfortunately, the “Authorize.net DPM” gateway is a purchased add-on and there are no available WordPress filter hooks. After all, merchants that only accept Visa® & MasterCard® do not want to display placards for Discover® and American Express® as it only confuses the paying customer. I’ve written to WooThemes to point out this serious shortcoming and, as of this writing, am awaiting their reply.
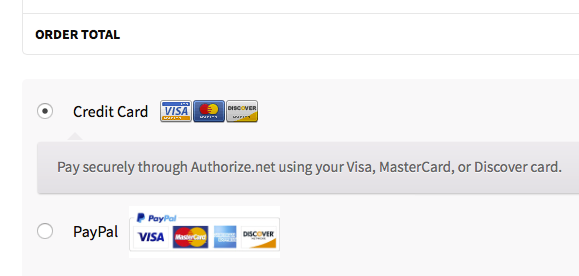
Until WooThemes fixes their gateway plugin to alter the displayed placards, I am using the following code to replace the plugin’s PNG icon file with a PNG that I created.
This function is placed within the `functions.php` file for your theme…
add_action( 'init', 'turn_on_output_buffering', 10, 0 );
add_action( 'wp_footer', 'ob_end_flush', 10, 0 );
function turn_on_output_buffering() {
ob_start( 'change_icon' );
}
function change_icon( $buffer ) {
$search_for = plugins_url() . "/woocommerce-gateway-authorize-net-dpm/images/cards.png";
$replace_with = get_bloginfo('stylesheet_directory') . "/images/woocommerce-icons/cards.png";
return str_replace( $search_for, $replace_with, $buffer );
}
Simply name the new PNG icon file `cards.png` and place it within the `/images/woocommerce-icons/` directory located within your current theme’s directory. Just create the directories `images` and `woocommerce-icons` if they don’t already exist.
In other words, here…
`wp-content/themes/YOUR THEME NAME/images/woocommerce-icons/cards.png`
Now, when your checkout page loads, you’ll get your new `cards.png` icon in place of the plugin’s default icon with no worries about new versions of the gateway plugin breaking anything.

Of course the solution I’ve posted can easily be altered to work with any other payment gateway as well. I’ll update this posting with any news from WooThemes regarding the addition of a custom icon feature for their plugin.
Credits: Thank-you to the developer of the WooCommerce JetPack plugin (no affiliation with WooThemes) for helping me come to this solution!
EDIT:
I received a response from WooThemes, which IMO, was somewhat feeble at first. They simply directed me to a filter hook called `woocommerce_gateway_icon`, where upon my first attempt failed, as this filter hook targeted all WooCommerce payment icons at once.
After a bit of back & forth, we came up with the following working solution. The new icon is located in the same place as above and this code would replace the code from above.
function authorize_gateway_icon( $icon, $id ) {
if ( $id === 'authorize_net_dpm' ) {
return '<img src="' . get_bloginfo('stylesheet_directory') . '/images/woocommerce-icons/cards.png" alt="Authorize.net" />';
} else {
return $icon;
}
}
add_filter( 'woocommerce_gateway_icon', 'authorize_gateway_icon', 10, 2 );
I never received any answer whatsoever from WooThemes about why the burden falls upon the client to come up with a programming solution for their lack of forethought; such a basic feature should be facilitated through a built-in plugin option, not a WordPress filter hook.

Hi, this is great however what if you wanted to remove the <img src markup that surrounds the filter contents in an aim to add font awesome icons. As I like to keep images to a minimum I would like to do this with all checkout icons. Any ideas?
Hi David,
Thanks for writing. I don’t use Font Awesome, but it’s just a matter of generating the proper HTML markup. Assuming you have Font Awesome already installed and working… simply replace the HTML with whatever markup you wish. This page shows the markup required to display the Font Awesome payment icons: fortawesome.github.io/Font-Awesome/icons/#payment
So replace this:
return ' . '/images/woocommerce-icons/cards.png) ';
';With something like this:
return '';Good luck and let me know how that works.
Hi.
Can you possibly tell me what my `$id` value would be for using PayPal or WorldPay as opposed to Authorize.
Want to use the solution WooThemes sent you but it’s failing when I try:
`if ( $id === ‘payment_method_paypal’ ) {`.
Hi Michael-
I believe your `$id` would be `paypal` as per the information at this link: http://stackoverflow.com/a/24190390/594235
How do one add order ID# on payment description?
Thanks for writing Elija. Your question is a bit off-topic from this posting. However, I’m not familiar enough with WooCommerce to know the answer anyway.
hi, what if i want to do this with another 2 images?
i did it with one payment gateway but i can’t put the image for the other ones
Unfortunately you’ll have to ask WooCommerce, as this is a limitation of their product.
Thanks for Help let me see if it works.
For those who do not know how to change COD icon (Cash on Delivery icon) , do as follows:
Copy and Paste the code bellow, to the “functions.php” file on your website theme:
`// Put an icon for COD Payment Gateway
function woocommerce_cod_icon( $icon, $id ) {
if ( $id === ‘cod’ ) {
return ”;
} else {
return $icon;
}
}
add_filter( ‘woocommerce_gateway_icon’, ‘woocommerce_cod_icon’, 10, 2 );`
This took me 1-2 hours to find out the *** `COD` function name by crawling into woocommerce php files! so yes, it will save your life!
Regards,
kaladiar.com